Description #
These Elements allow the Player to interact with the scene in the Play-Mode.
Note: You can only place one of each element in the UI Editor.
Elements #
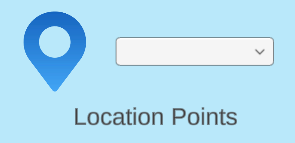
1. Location Point #
This Option allows the player to choose one of the Location Points placed in the scene from the drop-down menu to immediately navigate there.
Hint: There must be location points placed in the scene for this option to work.

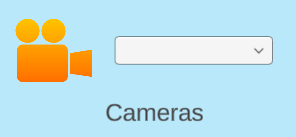
2. Cameras #
This Option allows the player to choose one of the Camera placed in the scene from the drop-down menu to immediately change the view to that camera.
Hint: There must be cameras other than the default one for this option to work.

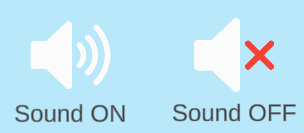
3. Sound ON/OFF #
These two buttons allows the player to Turn the scene sound ON/OFF manually.

4. Restart #
This button allows the player to Restart the scene manually.

Properties Menu #
Right Click on the Element to open its properties menu.
1. Name #
The Name of the UI Element.
2. Position #
The position of the Element on the UI screen.
3. Rotation #
The rotation of the Element.

Play Mode Interaction #
You can interact directly with the Livit Studio UI elements during run-time.